
Cette page a été présentée dans le cadre de la conférence "1, 2, 3 CSS !" organisée lors de la manifestation ParisWeb 2006.
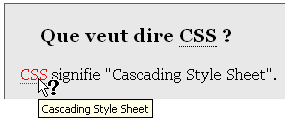
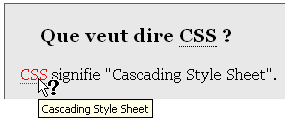
CSS signifie "Cascading Style Sheets".

<h3>Que veut dire <abbr title="Cascading Style Sheets">CSS</abbr> ?</h3> <p><abbr title="Cascading Style Sheets">CSS</abbr> signifie "Cascading Style Sheets".</p>
p abbr {
color:red;
}
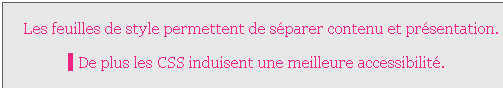
Les feuilles de style permettent de séparer contenu et présentation.
De plus les CSS induisent une meilleure accessibilité.

<div class="rose"> <p>Les feuilles de style permettent de séparer contenu et présentation.</p> <div> <p>De plus les CSS induisent une meilleure accessibilité.</p> </div> </div>
div.rose > div {
margin-left:50px;
border-left:5px solid #f02485;
}
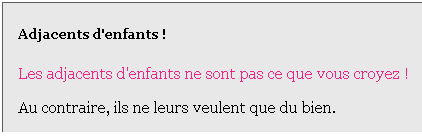
Les adjacents d'enfants ne sont pas ce que vous croyez !
Au contraire, ils ne leurs veulent que du bien.

<h5>Adjacents d'enfants !</h5> <p>Les adjacents d'enfants ne sont pas ce que vous croyez !</p> <p>Au contraire, ils ne leurs veulent que du bien.</p>
h5 + p {
color:#f02485;
}
Cette page liste les traductions de rapports techniques du W3C qui sont hébergées sur ce site. Ce ne sont pas des versions officielles en français ; seuls les documents originaux en anglais font autorité. Chaque traduction (au format HTML) est disponible en téléchargement sous forme d'archive comprimée.
(Le cadre de citation doit être bleu)
<blockquote cite="http://www.yoyodesign.org/doc/w3c/">
<p>Cette page liste les traductions de rapports techniques du W3C qui sont hébergées sur ce site.
Ce ne sont pas des versions officielles en français ;
seuls les documents originaux en anglais font autorité.
Chaque traduction (au format HTML) est disponible en téléchargement sous forme d'archive comprimée.</p>
</blockquote>
blockquote[cite] {
background-color:#87CEFA;
padding:10px;
}
La liste de tous les documents techniques du W3C est disponible à http://www.w3.org/TR/. Les seules versions normatives des recommandations sont les versions du site du W3C.
(Le cadre de citation doit être vert)
<blockquote cite="http://www.la-grange.net/w3c/">
<p>La liste de tous les documents techniques du W3C est disponible à http://www.w3.org/TR/.
Les seules versions normatives des recommandations sont les versions du site du W3C.</p>
</blockquote>
blockquote[cite="http://www.la-grange.net/w3c/"] {
background-color:#fccfe4;
padding:10px;
}
* Icones de Maurice Svay http://www.svay.com/

<a href="http://www.yoyodesign.org/doc/w3c/css2/cover.html" hreflang="fr" title="recommandations W3C en français">En savoir plus sur les CSS2</a> <a href="http://www.w3.org/TR/CSS21/" hreflang="en" title="recommandations W3C en anglais">En savoir plus sur les CSS2</a> <a href="http://edition-w3c.de/TR/1998/REC-CSS2-19980512/" hreflang="de" title="recommandations W3C en allemand">En savoir plus sur les CSS2</a>
a[hreflang="fr"]:after {
content:" " url("fr.png");
}
a[hreflang="en"]:after {
content:" " url("uk.png");
}
a[hreflang]:after {
content: " [" attr(hreflang)"] ";
color:gray;
}

input:focus, textarea:focus {
background-color:#B9DCEB;
}

img {
border:solid black;
border-width:54px 78px;
width:314px;
height:202px
}
img:hover {
border:10px solid black;
width:450px;
height:290px;
}
| Version originale | Version CSS | Gain |
|---|---|---|
| 33 ko | 11 ko | 67% |
<table summary="poids d'une page html">
<tr>
<th>Version originale</th>
<th>Version CSS</th>
<th>Gain</th>
</tr>
<tr>
<td>33 ko</td>
<td>11 ko</td>
<td>67%</td>
</tr>
</table>
table {
border:2px solid black;
border-collapse:collapse;
margin:auto;
}
td, th {
border:1px solid #f02485;
text-align:center;
width:150px;
height:50px;
vertical-align:middle;
}
<div id="display"> <p> <a href="http://www.w3.org/">Le site du W3C</a> <a href="http://www.w3.org/TR/CSS21/">Recommandations CSS2</a> <a href="http://www.w3.org/Style/CSS/current-work#CSS3">Recommandations CSS3</a> </p> <hr /> <ul> <li><a href="http://www.w3.org/">Le site du W3C</a></li> <li><a href="http://www.w3.org/TR/CSS21/">Recommandations CSS2</a></li> <li><a href="http://www.w3.org/Style/CSS/current-work#CSS3">Recommandations CSS3</a></li> </ul> </div>
#display p.block a {
display:block;
width:180px;
border:1px solid #E8E8E8;
padding:3px 10px;
background-color: #DCDCDC;
}
#display li {
display:inline;
background:url(nav.png) no-repeat 0 50%;
padding-left:10px;
}
Version html : 33 ko
Version CSS : 11 ko
Gain : 67%

<div class="table"> <p><span>Version html :</span> <span>33 ko</span></p> <p><span>Version CSS :</span> <span>11 ko</span></p> <p><span>Gain :</span>> <span>67%</span></p> </div>
.table {
display:table;
border:1px solid #f02485;
border-collapse:collapse;
margin:auto;
padding:0;
background:none;
}
.table p span {
display:table-cell;
border:1px solid #f02485;
width:150px;
height:50px;
vertical-align:middle;
text-align:center;
}
.table p span:first-child {
font-weight:bold;
}
crosshair - pointer - move - wait - help - Curseur personnalisé
<p> <span class="crosshair">crosshair</span> - <span class="pointer">pointer</span> - <span class="move">move</span> - <span class="wait">wait</span> - <span class="help">help</span> - <span class="cursor">Curseur personnalisé</span> </p>
.crosshair {
cursor:crosshair;
}
.pointer {
cursor:pointer;
}
.move {
cursor:move;
}
.wait {
cursor:wait;
}
.help {
cursor:help
}
.cursor {
cursor:url("curseurs/macwait.ani"),text;
}