Exemples CSS 3
Cette page a été créée dans le cadre de la conférence "1, 2, 3 CSS !" organisée lors de la manifestation ParisWeb 2006.
Multicolonnage (column)
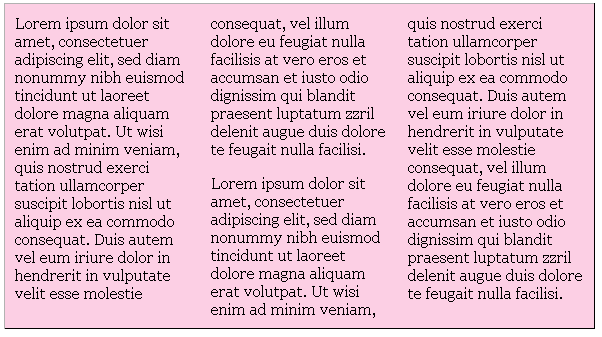
Aperçu
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Résultat attendu :

Code
.col {
column-count:3;
colum-width:30%;
column-gap:20px;
}
Coins arrondis (border-radius)
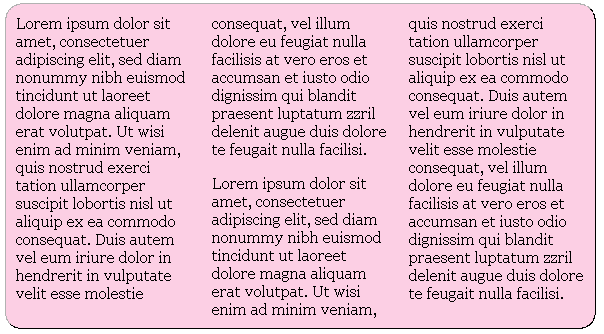
Aperçu
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Résultat attendu :

Code :
.coins {
border-radius:20px;
}
Tutoriel pour arrondir les coins
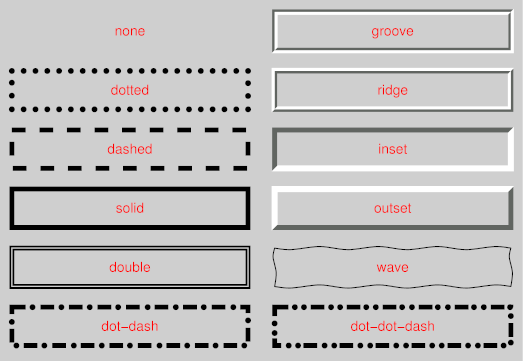
Différents styles de bordure (border-style)

Crédit image : http://www.w3.org/TR/2005/WD-css3-background-20050216/#the-border-style
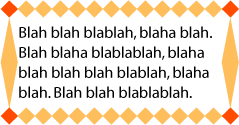
border-image
border-image : [...] [stretch | repeat | round]
Motif de base :

Résultat possible :

Crédit images : http://www.w3.org/TR/2005/WD-css3-background-20050216/#the-border-image
Effet d'ombre (box-shadow)
![]()
Crédit image : http://www.w3.org/TR/2005/WD-css3-background-20050216/#the-box-shadow
Tutoriel sur la création d'ombres.
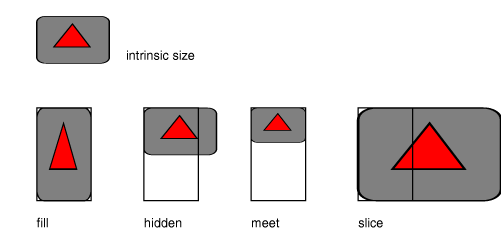
Etirements (fit)
fit : fill | none | meet | slice

Crédit image : http://www.w3.org/TR/2002/WD-css3-box-20021024/#the-fit
Apparences (appearance)
appearance : normal | <appearance> | inherit
![]()
![]()
Code :
input[type=button] {
appearance:push-button;
}
Crédits code et images : http://www.w3.org/TR/2004/CR-css3-ui-20040511/#appearance-val
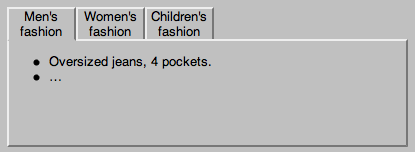
Onglets
Display : stack | card | tab

Crédit image : http://www.w3.org/TR/css3-layout/#tabbed
Effets de caractères
font-effect : none | emboss | engrave | outline
![]()
Crédit image : http://www.w3.org/TR/css3-fonts/#font-effect-prop
Curseurs
Exemples :
progress - cell - vertical-text - alias - no-drop - col-resize - row-resize
Référence : http://www.w3.org/TR/css3-ui/#cursor