Paris Web 2007 : Atelier CSS
Vous êtes ici > Index | Paris Web 2007 |
Cet atelier CSS s'est tenu le samedi 17 novembre 2007 dans les locaux de l'INSIA lors de la deuxième édition de Paris Web.
Animateurs
- Pascale Lambert-Charreteur (CSS débutants)
- Raphaël Goetter (Alsacréations)
Diaporama de présentation
Le diaporama présenté fait le point sur les différents modes de positionnements possibles grâce aux CSS.
Exercices proposés
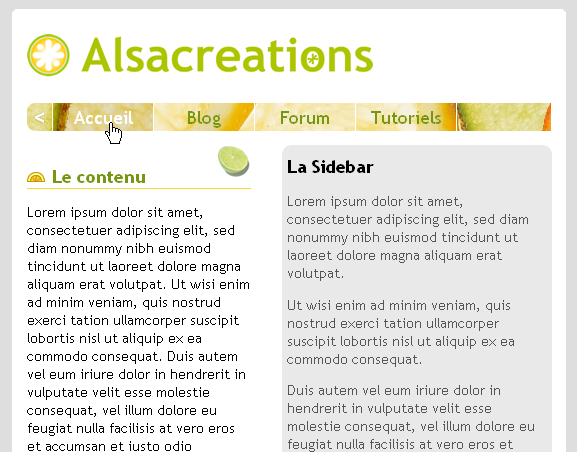
A partir d'un fichier (x)html établi, le but est d'arriver, par étapes, à la mise en page du site d'Alsacréations à l'aide des feuilles de styles.
Résultat attendu :

Exercice 1 : réalisation du menu horizontal
Objectif
Ce premier exercice a pour objectif de réaliser un menu horizontal en haut de page en stylisant une liste à puces dont le code est le suivant :
<ul id="menu"> <li><a id="item1" href="#">Accueil</a></li> <li><a id="item2" href="#">Blog</a></li> <li><a id="item3" href="#">Forum</a></li> <li id="last"><a id="item4" href="#">Tutoriels</a></li> </ul>
Résultat attendu
![]()
Fichiers
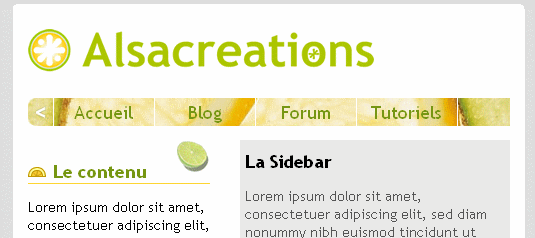
Exercice 2 : positionnement des blocs
Objectif
Il s'agit maintenant de positionner les blocs et de les styliser (ainsi que les titres). Le positionnement attendu est d'avoir la sidebar à droite du contenu et le footer non chevauchable par les deux blocs précédents.
Résultat attendu

Fichiers
Exercice 3 : coins arrondis de la "Sidebar"
Objectif
Les quatre coins de la sidebar sont à arrondir à l'aide d'une seule image, et pourtant qui s'adaptera à la hauteur de la sidebar...
Fichiers
Exercice 4 : rollover du menu horizontal par la technique des "portes coulissantes"
Objectif
Lors du premier exercice, vous avez du remarquer que l'image de fond du menu horizontal était en fait formé de deux images accolées l'une à l'autre, la seconde étant légèrement plus contrastée que la première. La technique des portes coulissantes consiste à faire glisser des portions de cette seconde image sur les parties du menu survolé par la souris.
Résultat attendu