Mardi 01/11/11
Microsoft Build - Septembre 2011 - Anaheim CA
Bien entendu au début, j'ai cru à un "fake". Microsoft ? M'inviter moi ? En Californie pour la présentation de Windows 8 ? Mais, ah ah ah mon bon monsieur, qu'est-ce que c'est que cette blague ?

Et bien non, ce n'était pas une blague, et je remercie encore David Rousset, développeur chez Microsoft, de nous avoir offert cette opportunité. Car assister à un show Microsoft, dont la clôture des keynotes se fit au cri de Steve Ballmer : developpers, developpers, developpers !
, c'est tout de même quelque chose... Même pour quelqu'un qui n'en est pas la plus grande partisane (bien que cela fasse 1/4 de siècle que j'utilise Windows).
Amazing !
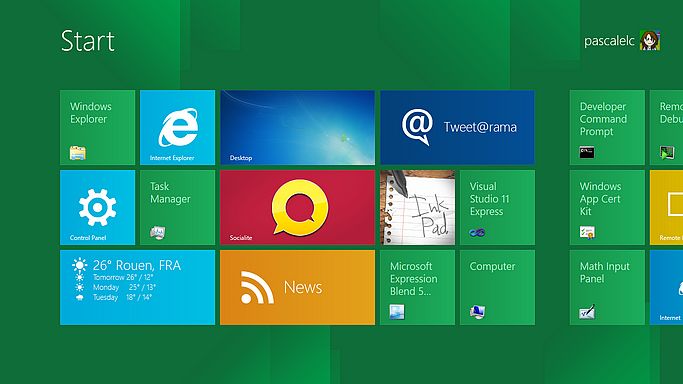
Mais le clou du spectacle n'a pas été le discours du PDG de Microsoft, loin s'en faut. Ce fut le premier jour où, après quelques présentations de Windows 8 et de son interface tactile "METRO", Steven Sinofsky et Mike Angiulo nous indiquèrent que 5000 tablettes Samsung allaient nous être distribuées... Waouh, joli joujou de 4 Go de RAM doté d'un Core i5 et d'un disque dur SSD de 64 Go. Excusez du peu. Cette tablette devrait d'ailleurs être commercialisée sous peu avec Windows 7.

Bien entendu, ici, le système d'exploitation installé est Windows 8. Je ne ferai aucun commentaire sur sa stabilité : c'est une version alpha, donc instable par définition. Ça plante, ça bugge, mais c'est normal. Mais ce qui frappe en tout premier lieu, c'est sa rapidité de démarrage. Le plus long, en fait, c'est de taper son mot de passe... Impressionnant.
Bien sûr, la force de cette tablette est que c'est un véritable PC. Elle n'est pas juste dédiée pour surfer sur internet, relever ses messages, lire ses tweets ou consulter la météo. On switche de metro au bureau (sans dodo) d'un clic (enfin d'un doigt), pour y trouver tous nos logiciels favoris. Ainsi, toutes les personnes, non Apple Addict ;-p, auxquelles j'ai montré le système ont été vivement intéressées par le principe.

L'ergonomie a été par ailleurs particulièrement soignée. On peut ne pas aimer les couleurs utilisées sur metro, bien sûr, mais l'ensemble est fluide et accessible.
Par contre sur le dekstop proprement dit, l'usage du stylet est indispensable. On peut s'en sortir sans, mais ce n'est pas très confortable à moins d'avoir de tout petits doigts. L'ensemble se complète d'un clavier bluetooth très agréable à utiliser.
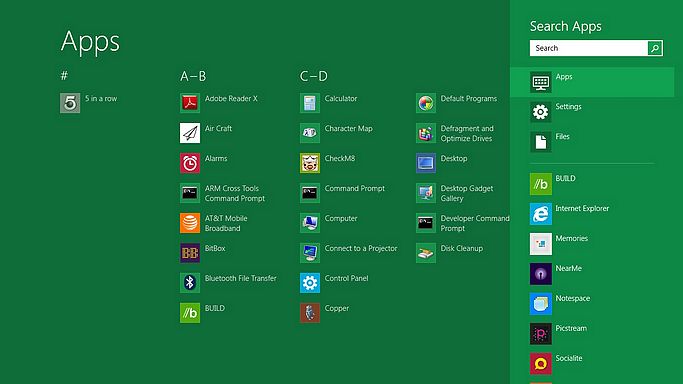
Autre suprise, la disparition du menu démarrer. Au début, c'est déroutant... L'accès aux applications se fait maintenant par l'interface de recherche, disponible dans la "charms bar" où toutes les applis sont listées par ordre alphabétique. À l'usage, ce n'est pas mal en fait.

De nombreuses présentations de l'ensemble ont été mises en ligne ici ou là, je ne m'étendrai donc pas plus sur la question.
And the winner is ?
Nous ne sommes évidemment pas naïfs, Microsoft n'est pas brusquement devenue une entreprise philantropique. C'est une société qui fait vivre des milliers personnes, il faut bien que l'argent rentre. L'un des buts de ce don de 5000 tablettes est de developper des applications pour METRO et d'alimenter le "Windows Store". Mais c'est là que nous avons un deuxième effet KISSkool : plus besoin d'avoir recours forcément à du C# ou à silverlight, vive le html5 !
J'avoue que nous nous sommes longuement posé la question... Quelle mouche a donc piqué Microsoft ? Revirement forcé ou de raison ? En tout cas l'adoption des standards est incontestable, et c'est tant mieux.
Nous ont donc été livrés, avec la tablette, Visual Studio 11 et Blend 5 qui permettent de développer des applis en html5/CSS3/JavaScript (en plus du C# et du C++ bien sûr). N'importe qui ayant quelques notions de ces langages peut donc développer ce qu'il veut. Ah bien sûr, pour arriver sur le Store ce n'est pas tout à fait aussi simple. Il y a évidement des contrôles sur l'intérêt de l'appli, sa viabilité et sa fiabilité. Il faut qu'elle soit tamponnée et certifiée pour paraître. Normal.
Pour moi, ce n'est donc pas pour demain, d'autant que j'ai un peu de mal avec ces logiciels. Ils ne se domptent pas comme ça. J'ai aussi et surtout beaucoup de faiblesses en JavaScript... depuis le temps que je dis qu'il faut que je m'y mette ! (mais il me faudrait des journées d'au moins 48h pour y arriver...)
Developpers, developpers, developpers !
En attendant de maîtriser le JS, j'ai donc commencé à explorer l'implémentation des CSS3 par IE10. Et là, bravo. Microsoft a vraiment mis le paquet dans l'implémentation des normes du W3C (auxquelles ils participent activement d'ailleurs).
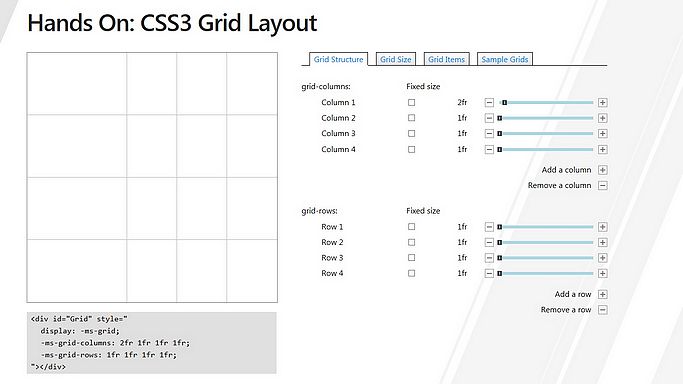
L'accent est donc mis sur, par exemple, grid. Pas tout à fait étonnant du reste, ils sont à l'origine de cette spécification. C'est très intéressant grid, cela permet de faire les grilles si chères aux développeurs de sites web et le principe de mise en place est assez simple.
Il faut d'abord adopter une nouvelle unité : le fr. Non, ça ne veut pas dire "français", cela signifie "fraction". Ainsi, si l'on veut partager l'écran en 4 parties égales on leur attribuera 1fr chacune qui feront donc automatiquement 25% de l'espace disponible.
Si l'on veut que la 1ère partie occupe le double de place que les autres, on lui attribuera 2fr (soit 40%) et 1fr (soit 20%) pour les suivantes. C'est plutôt simple et malin comme système.
Notez bien qu'on est pas obligé non plus d'utiliser des fr, on peut aussi utiliser des mesures "classiques" (em, px, % etc.), voire les cumuler.
Ces unités de mesure sont à attribuer à des lignes et/ou des colonnes. On obtient ainsi une grille sur laquelle on va pouvoir aligner ses différents élements.
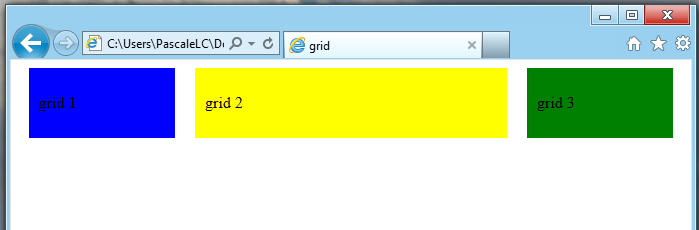
De façon très succinte et rapide, un exemple : une page divisée en 3 parties, dont celle du milieu est 2 fois plus large que les autres, séparées de goutières de 20 pixels et distantes de 10 pixels des bords de la fenêtre d'affichage.
La première étape est d'abord d'indiquer, via un display:grid que nous allons mettre en place une grille. Il faut ensuite déclarer les tailles de chaque colonnes à l'aide de grid-columns (avec un "s", comme AlsacreationS), puis, pour chaque div de numéroter chaque colonne pour leur ordre d'affichage avec grid-column (sans "s" cette fois).
Code html
<div id="div1"><p>grid 1</p></div> <div id="div2"><p>grid 2</p></div> <div id="div3"><p>grid 3</p></div>
Code CSS
Premier exemple de numérotation :
body {
display:grid;
grid-columns:1fr 2fr 1fr;
}
#div1, #div2, #div3 {
margin:0 10px;
padding:10px;
}
#div1 {
grid-column:1;
background-color:blue;
}
#div2 {
grid-column:2;
background-color:yellow;
}
#div3 {
grid-column:3;
background-color:green;
}

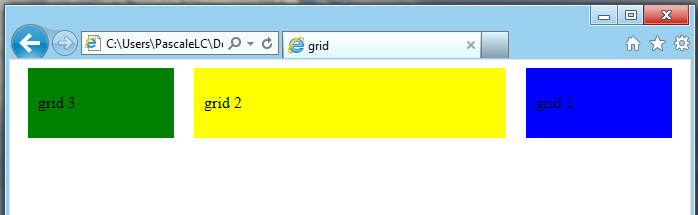
Deuxième exemple de numérotation :
body {
display:grid;
grid-columns:1fr 2fr 1fr;
}
#div1, #div2, #div3 {
margin:0 10px;
padding:10px;
}
#div1 {
grid-column:3;
background-color:blue;
}
#div2 {
grid-column:2;
background-color:yellow;
}
#div3 {
grid-column:1;
background-color:green;
}

Cette syntaxe ne fonctionne pour l'instant qu'avec IE10, doté en plus des préfixes -ms-. Mais on peut parier que les autres navigateurs ne vont pas rester en reste...
Ailleurs...
- Jonathan, co-auteur du livre html5 - de la page web à l'application web et compagnon de route, livre aussi ses impressions sur son blog.
- Mes photos (touristiques) de la semaine...
C'est surtout intéressant à courte échéance avec IE10. Car là, franchement, il n'a plus grand chose (voire rien) à envier aux autres navigateurs. C'est bon pour les standards ça... Peut-être un peu moins pour les challengers en revanche.
Quant à un futur voyage : fais déjà ta conf à ParisWeb, et on en reparle après ![]()
Pascale - 02-11-2011 - 20:20
Mais je ne demande pas mieux, mais il faut déjà que je trouve un sujet, qu'il soit retenu et que je sois à la hauteur ! Vu le niveau des confs, va falloir s'accrocher ![]()
(j'ai une idée de lightning talk ceci dit...)
Qui ne tente rien n'a rien ;)
Allez hop !
(tiens, m'aperçois que Chrome impose qu'on indique une url pour pouvoir poster un message... mais eeeeuh !!)
Je souhaite une démonstration "de visu" . On peut prendre rendez-vous ???
LAMBERT - 05-11-2011 - 11:30
Ah mais ça ma p'tite dame, va falloir prendre un billet. Suis fort sollicitée, vous z'en doutez bien... ![]()
Bon, on va faire un effort (parce que c'est toi) : le dimanche 13 entre la poire et le dessert, ça vous irait ? ![]()
Pascale - 05-11-2011 - 12:21
Je suis flattée de ton effort! Et comment que ça m'va !! (mais c'est pas sur qu'il y ait de la poire
Bisous au 13
LAMBERT - 05-11-2011 - 12:54
Les commentaires de ce billet sont fermés.
| Avant | Archives | Haut de page |

Interessant tout cela, c'est prometteur pour le futur du métier et du web !
La prochaine fois, pensez à moi, je veux bien faire le voyage avec vous ! ;)
Nico - 02-11-2011 - 19:58