<hier>Décembre 2005 _</hier>
Mercredi 14 décembre 2005 | link |
Bulletins de notes
Les fins de trimestre sont évidemment marquées par les sempiternels conseils de classe. Qui dit conseil de classe, dit bulletins de notes et appréciations.
Il est bien fini le temps où l'on passait des heures dans la salle des profs à remplir des grands feuillets à trois exemplaires... Enfin, quand on les trouvait. Car le grand sport de l'époque était de les emmener avec soi, et non de les laisser dans la salle des profs, sans laisser un petit mot pour les collègues bien sûr, cela va de soi.
Vive la modernité, vive les ordinateurs, vive les logiciels d'édition de bulletins de notes.
Ca vous fait tout : les moyennes, les graphiques, et (presque) les commentaires... enfin quand ça fonctionne correctement. Il faut avouer que chez nous, ce trimestre, à cause d'une fibre optique un peu trop pliée (découverte un peu tard, évidemment), la saisie des notes a été une vraie galère : 1 heure pour entrer 5 annotations (montre en main !), ça énerve... Dans la bagarre, quelques PC ont bien faillit passer par la fenêtre.
Notre proviseur s'est mis dans la tête de nous changer de logiciel. Pour tout un tas de raisons, dont certaines sont tout à fait pertinentes du reste, il veut passer à Pronotes.
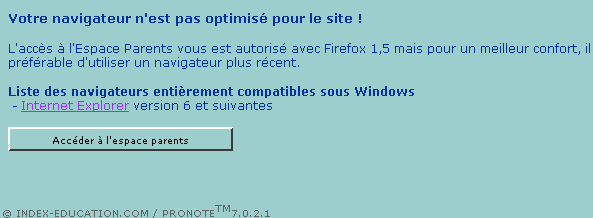
Le lycée de ma fille l'utilise déjà et a mis à la disposition des parents (c'est une option payante pour l'établissement bien sûr) la consultation des bulletins par internet. Je ne nie pas l'intérêt de la chose, au contraire. Mais j'ai failli m'étrangler quand j'ai vu le message suivant s'afficher :

Firefox 1.5 moins récent que IE6... sans commentaires !
Soit dit en passant, l'interface est tout à fait consultable avec firefox... mais ciel, qu'est-ce qu'elle est moche !
Mouais, Pronote, c'est bien, mais GEPI, ce serait encore mieux : C'est libre (écrit en PHP), c'est une appli web donc multiplateformes et tout et tout, et c'est développé par des gens sympa. Je m'apprête à lâcher le premier pour le second ;-)
Pascal Grouselle - 15-12-2005 - 13:06
Bonnes vacances !
Taïan Akita - 16-12-2005 - 13:29
Merci (bien méritées) ! :)))) à toi aussi !
Pascale - 16-12-2005 - 17:10
Réponse de Index-Education à mon étonnement face au message d'alerte :
"Effectivement le message de mise en garde sur le niveau de compatibilité n'est pas des plus heureux, il est effectivement judicieux de le réécrire."
Un bon point pour eux. J'espère qu'ils ne tarderont pas trop à le corriger...
Pascale - 19-12-2005 - 13:54
Jeudi 22 décembre 2005 | link |
Les filles des magazines
Connaissez-vous le complexe de la cabine d'essayage ? Mais si, mais si. On vient de craquer devant un petit chemisier, ou une jolie jupe. Il y a bien votre taille (38 ?, oui, oui... il y a dix ans je faisais du 38, ça n'a pas du changer), pas la peine de prendre plusieurs tailles, et vous vous engouffrez dans la cabine d'essayage.
Séance déshabillage. Premier choc : sous les néons de cet espace exigu, collée au miroir (forcément grossissant), l'image de cette nana là n'est pas celle que vous imaginiez. Mais qu'est-ce que c'est que cette peau qui pendouille, ce slip qui fait ressortir ces bourrelets, cette peau d'orange autour des cuisses ? Vite, vite, cachons ce corps que je ne saurais voir avec la jupette convoitée...
Deuxième choc. Ces couturiers sont des ânes : ils ont encore changé les références des tailles ! Pas moyen de fermer cette fermeture éclair, mais quelle idée de tailler si petit !
Redéshabillage, en évitant de jeter un coup d'oeil dans le miroir (décidément très grossissant), on renfile le jean avachi pour aller chercher la taille au-dessus.
C'est souvent à ce moment là qu'une vendeuse se pointe et vous dit, tout sourire, sur un ton mielleux mêlé d'ironie : C'est trop petit ? Ah oui, chez tartempion, ils taillent petit. Prenez donc un 40... et aussi un 42
.
Pétasse !
Vous sortez enfin de la boutique pour tomber nez à nez avec la couverture d'un magazine exposée sur la devanture d'un marchand de journaux. Sous le gros titre Comment maigrir après les fêtes ?
, la photo d'un magnifique mannequin, d'à peine 16 ans, mince, lisse, au sourire éclatant. De quoi faire la grève de foie gras.
Et bien non ! Pas de complexes les filles, toutes ces photos sont des faux. Ces nanas là ne sont belles que sous le pinceau de la palette graphique [via Tristan].
Allez hop, apportez-moi la dinde...

Mercredi 28 décembre 2005 | link |
Sélecteurs class et id
Je reçois fréquemment des mails, via CSS débutants ou via OpenWeb, me demandant comment appliquer un style particulier dans une page. La réponse est toute simple : il faut utiliser des sélecteurs, et les attributs class et id sont là pour cela.
Le sélecteur class
Prenons un exemple : les pages web sont souvent ponctuées d'ancres permettant de remonter en haut de page, et celles-ci sont souvent placées à droite de la page (ce qui est sympa pour les gauchers, mais bon, j'avoue le faire aussi :-\ ). Il va donc falloir déclarer un style spécial pour cette mise en forme spécifique, et le sélecteur class va nous y aider. A noter que dans la feuille de style, le nom du sélecteur class est toujours précédé d'un point.
Source CSS
.haut {
text-align:right;
}
Source (x)html
<p class="haut"> <a href="#haut">Haut de page</a> </p>
Et voilà, et cette mise en forme peut-être répétée autant de fois que besoin dans la page.
Sélecteur id
Le sélecteur id a presque la même fonction, à la différence importante qu'on ne peut l'utiliser qu'une seule fois dans la page, contrairement au sélecteur class. C'est pour cela qu'il est plutôt utilisé à la mise en page qu'à la mise en forme de caractères.
Exemple : construisons une section de page à deux colonnes. L'une des deux colonnes servira pour un menu de 100 pixels de large flottant à gauche, l'autre pour un contenu placé à 110 pixels du bord gauche (pour ne pas empiéter sur le menu bien sûr). Cette fois, ce n'est pas d'un point qu'il faudra faire précéder le nom du sélecteur id, mais d'un #.
Source CSS
#menu {
background-color:silver;
width:100px;
float:left;
}
#contenu {
margin-left:110px;
}
Source (x)html
<h1 id="haut">Exemple des sélecteurs "class" et "id"</h1> <div id="menu"> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> <li>item 4</li> <li>item 5</li> </ul> </div> <div id="contenu"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. </p> <p class="haut"> <a href="#haut">Haut de page</a> </p> </div>
Il n'aura pas échappé à votre sagacité qu'un id non déclaré dans les styles est venu se glisser dans la balise de titre. C'est le deuxième effet id ! En effet, cet attribut peut aussi servir d'ancre. Ainsi, le lien interne de haut de page y est rattaché directement. Cela explique aussi pourquoi on ne peut utiliser qu'un seul nom de id par page. S'il y avait deux id="haut" dans la page, où irait le lien ?! hein ? je vous le demande !
En complément : recommandations W3C [fr]
Robert Plant (2ème)
En novembre dernier, nous avions été voir à Caen le concert de Robert Plant. Un grand moment que certains ont eu le regret d'avoir manqué...
Et bien, bande de petits veinards, le grand blond revient en France en 2006 ! Bien sûr, le billet est à 44 euros, mais c'est tout de même plus abordable que pour les Stones qui ont du oublier que la vie ne tourne pas autour de l'américan express...
Les dates :
- mercredi 15 mars 2006 : Amiens (cirque Jules Verne)
- vendredi 17 mars 2006 : Rouen (le zénith... on y retourne !!)
- samedi 18 mars 2006 : Angers (parc des expos)
- lundi 20 mars 2006 : Reims (la cartonnerie)
- mardi 21 mars 2006 : Lille (l'aeronef)
- lundi 27 mars 2006 : Montpellier (Zénith)
- mardi 28 mars 2006 : St Etienne (Palais des congrès)
- jeudi 30 mars 2006 : Pau (Zenith)
- vendredi 31 mars 2006 : Clermont Ferrand (Zenith)
- dimanche 2 avril 2006 : Mulhouse (Parc des expos)
- vendredi 7 avril 2006 : Amneville (Le Galaxie)
Et si vraiment vous ne pouvez pas y aller, vous pouvez toujours vous procurer le double CD "Mighty Rearranger" dont le deuxième disque est l'enregistrement du concert donné dans le studio 104 de France-Inter. Ce n'est pas EMI qui le distribue, et donc pas de contenu protégé qui vous empêche de l'écouter sur un lecteur récent...

Pour faire une ancre vers la haut d'une page, on peut aussi utiliser le lien :
a href="#"
Cela évite de placer un id #haut dans le haut de la page. Et c'est une pratique valide ;-)
Bonne année à toi.
Pascal Grouselle - 02-01-2006 - 19:45
Pour faire une ancre vers la haut d'une page, on peut aussi utiliser le lien :
a href="#"
Cela évite de placer un id #haut dans le haut de la page. Et c'est une pratique valide ;-)
Bonne année à toi.
Pascal Grouselle - 02-01-2006 - 19:45
Rah la la... Mais Pascal tu me casses tout ! ;-)
L'ancre de haut de page n'est juste qu'un pretexte, histoire de montrer qu'on peut faire des ancres avec un id.
Sinon, bien sûr, c'est bien plus pratique de faire ça pour un haut de page.
Bonne année à toi aussi !
Et bonne année à tous d'ailleurs ! :-)
Pascale - 03-01-2006 - 19:09
Bonjour et bonne année à vous!
J'aimerais bien connaitre le b a ba sur le css.
ou positionner, ouvrir
les fichiers...enfin plein de trucs
je trouve ce site tres atrayant, merci à son concepteur.
Raymond Cuilhé - 03-01-2006 - 23:11
Merci Raymond :)
Il y a sans doutes quelques réponses à vos questions dans la partie CSS débutants, mais faudrait que vous me précisiez un petit peu les choses, vos attentes pour que je puisse compléter à bon escient. Contactez-moi par mail.
Pascale - 05-01-2006 - 10:56
Bonjour et bnne année !
Dans votre article sur les class et id, vous déclarez haut comme class dans vos règles.
Mais vous utilisez id dans le body :
R.L - 10-01-2006 - 15:37
Bonjour RL,
Vous avez du essayer de mettre du code html, mais les balises sont interdites dans les commentaires, cette partie a donc été "nettoyée" :-\
Que vouliez-vous dire ? (d'autant qu'il n'y a pas de id dans la balise body)
Pascale - 11-01-2006 - 13:42
Bonjour,
J'essaie de mettre mon site en CSS
cf. http://vagne.free.fr/kubelik/Mendelssohn.htm
Il y a deux blocs, un à gauche pour le menu
un à droite où je veux 3 colonnes, gauche et droite pour images et centre pour le texte.
Malgré l'utilisation de clear, çà se décale dans Firefox (mais pas à partir du même fichier en local...) et c'est correct sous ie.
Merci d'avance
Thierry - 13-01-2006 - 13:12
Bonjour Thierry,
Je viens d'aller voir rapidement votre code. Avant toute chose il faut remettre les choses d'équerre.
Je vois deux balises body, puis une balise body fermante en milieu de code, des h1, h2 qui ne se ferment pas, dans lesquelles sont imbriquées des paragraphes ou autre... ouh lala ;)
Ce sera donc la première étape : rendre le code valide, après, on pourra se pencher sur les problèmes de disposition.
d'accord ? :)
Pascale - 13-01-2006 - 17:22
Laissez moi un commentaire !!!!!
annabelle d'anna - 25-01-2006 - 12:05
| Index | Archives | « Novembre 2005 | Janvier 2006 » |





Bravo Pronote pour la désinformation :-\
Équivalence automobile : votre voiture n'est pas adaptée pour recevoir du gasoil, veuillez changer de voiture svp... (plutôt que de vous servir à la pompe juste à côté) :-)
Emmanuel - 15-12-2005 - 11:47